「什麼是RWD 網站設計,為什麼它對我的品牌重要?」
在數位時代,擁有一個專業且具吸引力的網站是企業成功的關鍵。我們的RWD(響應式網站設計)服務,專注於打造適應多種裝置的網站,確保您的品牌在電腦與手機上都能完美旱現,提供最佳用戶體驗與行銷效果。
新手也能輕鬆上手!Search Console安裝驗證與GA4串接步驟圖文詳解

新手也能輕鬆上手!Search Console安裝驗證與GA4串接步驟圖文詳解
search-console-setup
Google Search Console是什麼?我們的網站架設好之後,絕對不會是放在那邊等顧客自己上門,守株待兔,而是要主動出擊,增加網站流量以達到SEO的排名優化。本文我們就為各位介紹,如何安裝Google Search Console到網站上追蹤數據,以及如何與GA4做串接。
Google Search Console是什麼?我們的網站架設好之後,絕對不會是放在那邊等顧客自己上門,守株待兔,而是要主動出擊,增加網站流量以達到SEO的排名優化。而不管是我們網站技術端的問題,或是頁面需要持續追蹤的「⾃然搜尋流量(Organic Search Traffic)」,都會需要⽤到Google Search Console這套Google本身的「網站管理員」工具!
本文我們就為各位介紹,如何安裝Google Search Console到網站上追蹤數據,以及如何與GA4做串接。
Google Search Console可以做什麼
Google Search Console除了幫我們追蹤網站的⾃然搜尋流量成效,或是排名狀況,還有幾項很重要的功能,值得我們去學習與使用:
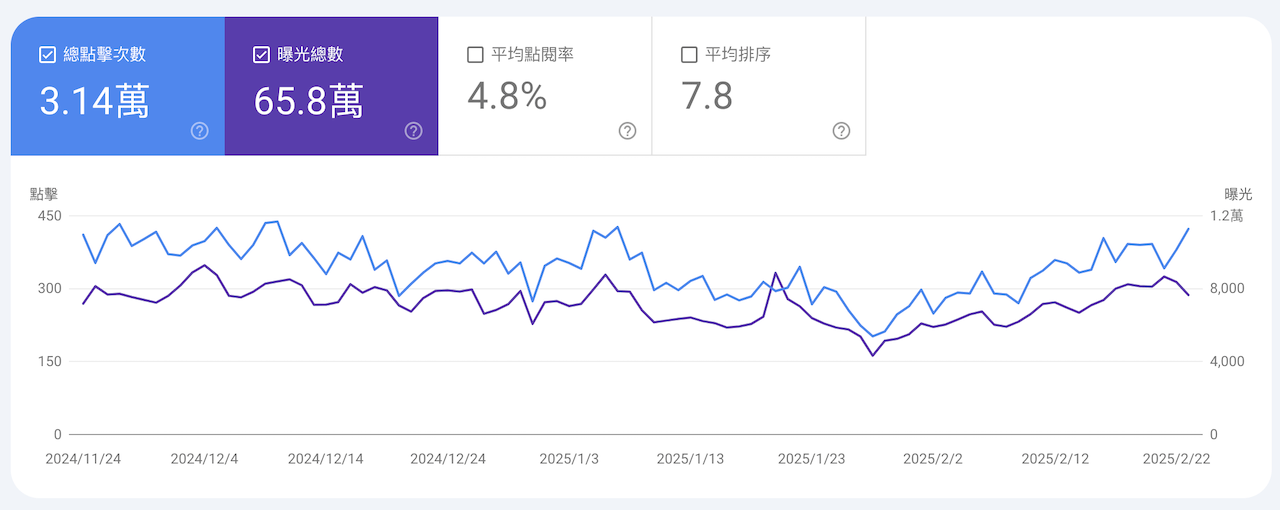
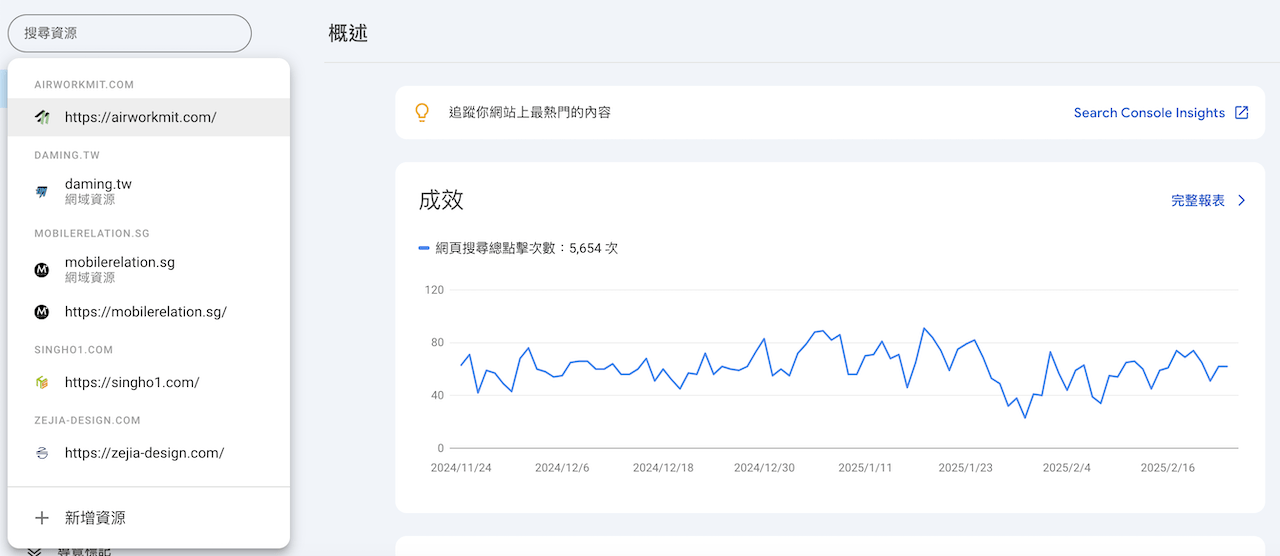
l SEO成效分析
Google Search Console裡的「成效報表」,可以很直覺地幫我們了解追蹤網站的排名狀況,以及曝光、點擊等等成效數據,進⽽讓我們了解優化搜尋排名的方向。

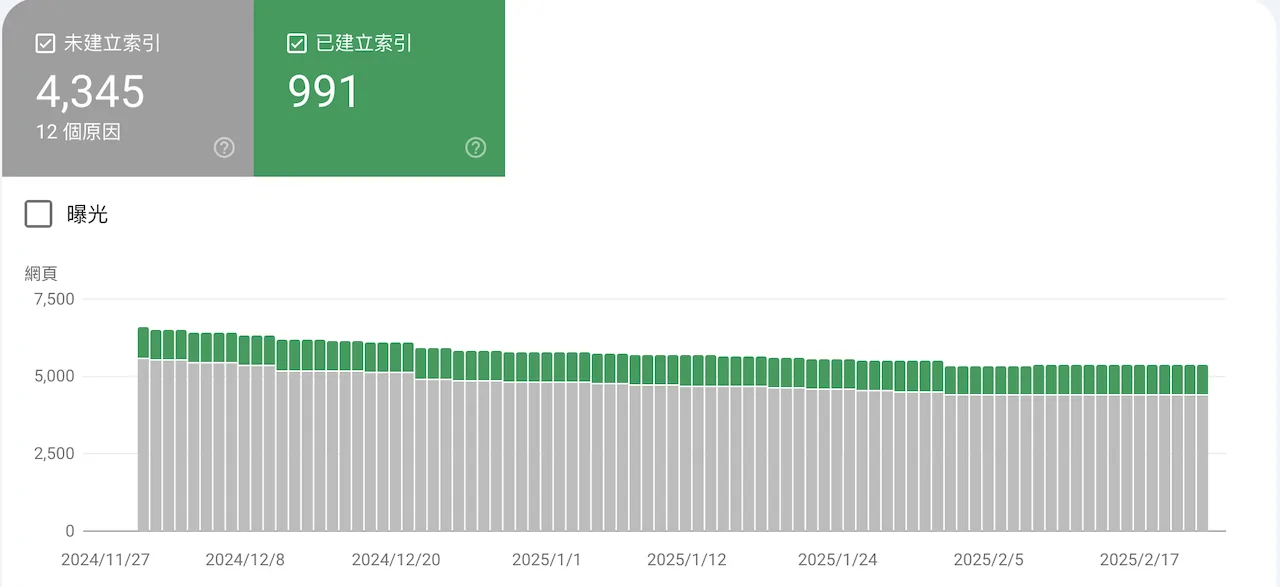
l 網站頁面被收錄的狀況
Google Search Console能讓我們深入了解網站頁面在Google搜尋中的收錄情況。透過「網址審查」工具,我們可以檢查特定網頁是否已經被Google索引,如果沒有收錄,原因又是什麼,進而改善網頁的設定。

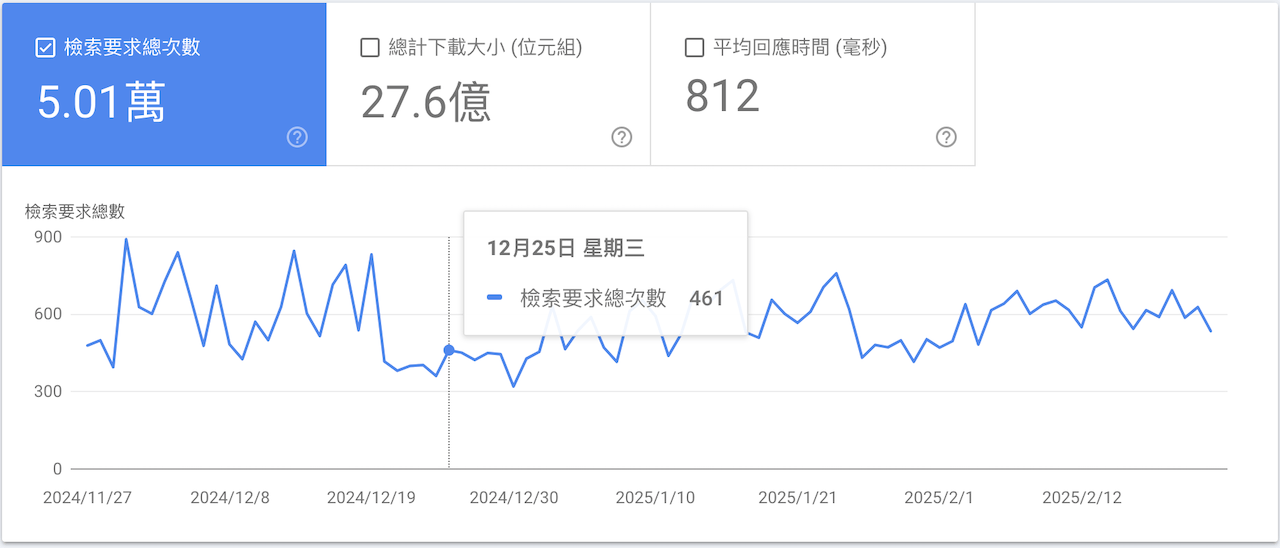
l 監控爬蟲或主機狀況
Google Search Console也協助我們監控Google爬蟲對網站的活動,以及主機的健康狀況。「檢索統計資料」報告會顯示Google爬蟲每天檢索我們網站的次數,以及下載的位元組數,讓我們了解爬蟲的活動模式;若爬蟲在檢索時遇到問題,例如伺服器錯誤或找不到網頁,Google Search Console也會發出警示,讓我們能趕緊處理。

l 提交頁面網址或sitemap.xml
我們可以直接在Google Search Console提交我們的網站sitemap或是新增的頁面或文章網址,讓網站盡快了解網站更新頻率並且收錄我們網站的新頁面。

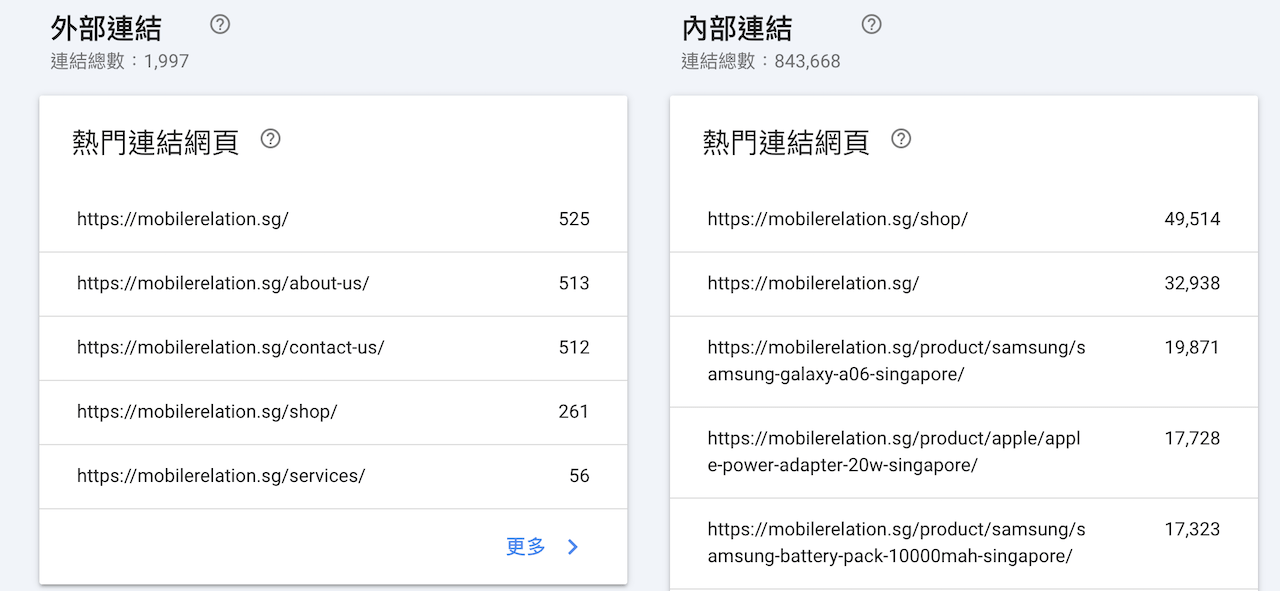
l 網站的反向連結數
在Google Search Console中的「連結功能」中,我們可以查看網站的反向連結數量、來源,並且也可以了解有沒有不良的連結連至網站,進而向Google舉報,以免被Google誤判我們網站是不優質網站影響排名。

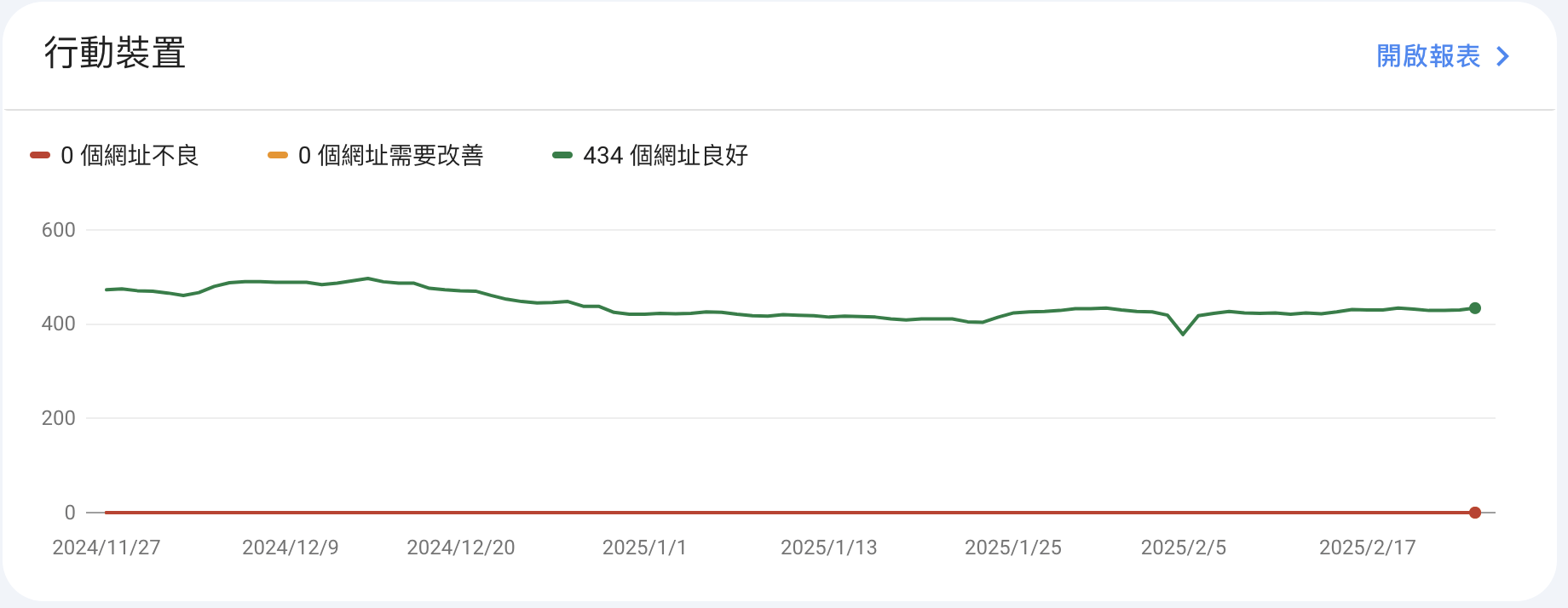
l ⾏動裝置體驗
這點很重要,Google在「如何改善網站的使用者體驗策略」就有明確說明,檢視⾏動裝置可⽤性與使⽤者體驗的重點要項,期望我們的行動版網站的載入時間要足夠快速。

安裝Google Search Console到網站
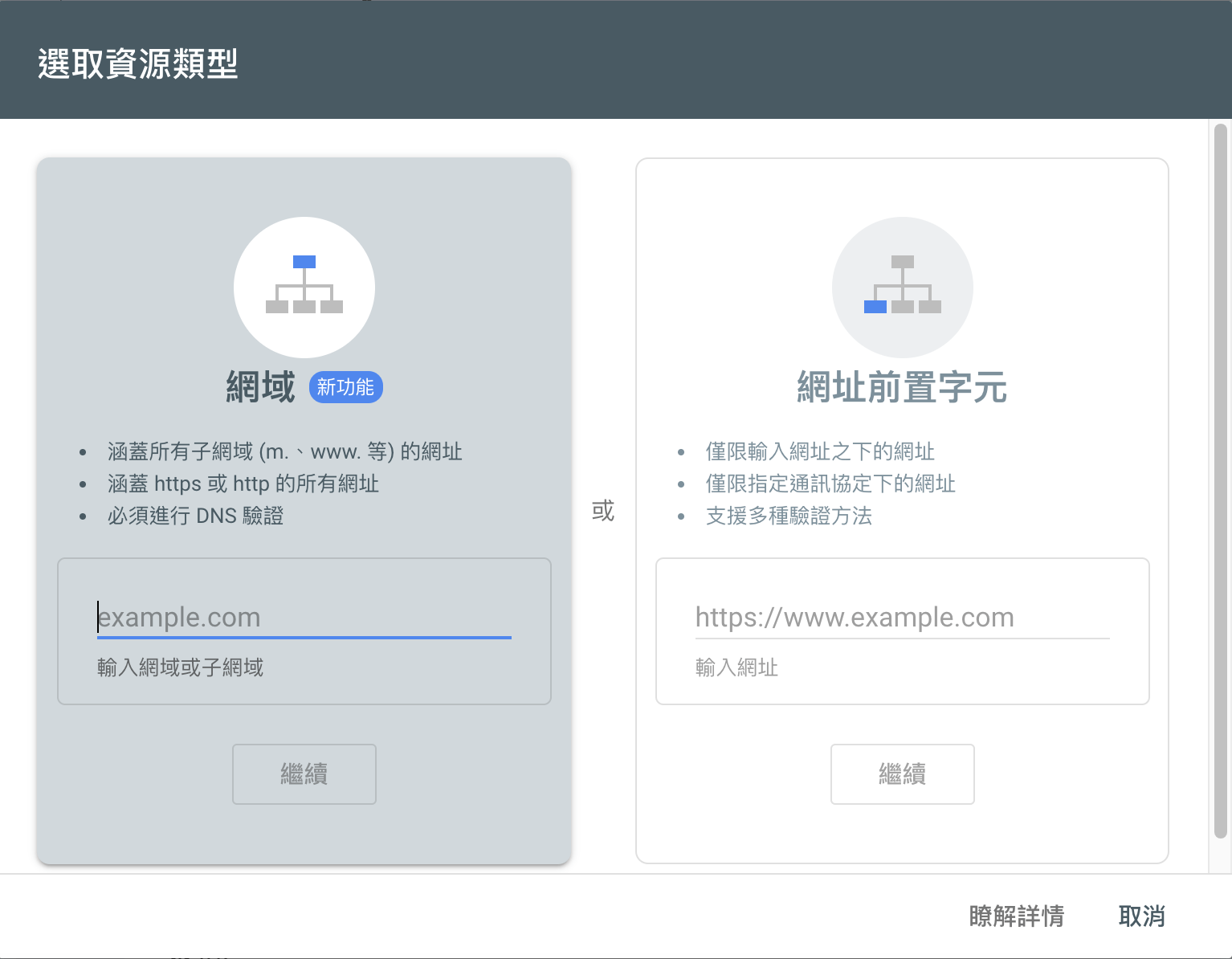
在安裝Google Search Console之前,我們需要先了解一個概念,Google Search Console有兩種資源類型,除了「整個網站(網域資源)」之外,還有另一種「網址前置字元」資源。

如果您的網站例如有分多種語系,或是不同的子網域等,新禾其實會建議您拆分您的資源(網址前置字元資源),例如中文網站一個資源、英文網站一個資源,這樣在數據成效追蹤上,會更加清楚確認,而未來有發生技術層面問題時,也比較好抓出問題出在哪個地方。
新增Google Search Console資源
Step1:首先,先進入到Google Search Console。
Step2:進入Google Search Console之後,點擊左下角「新增資源」,兩種資源類型選擇一種即可,當然,這邊新禾建議較簡單的「網址前置字元」資源,直接輸入您的網站網址即可。

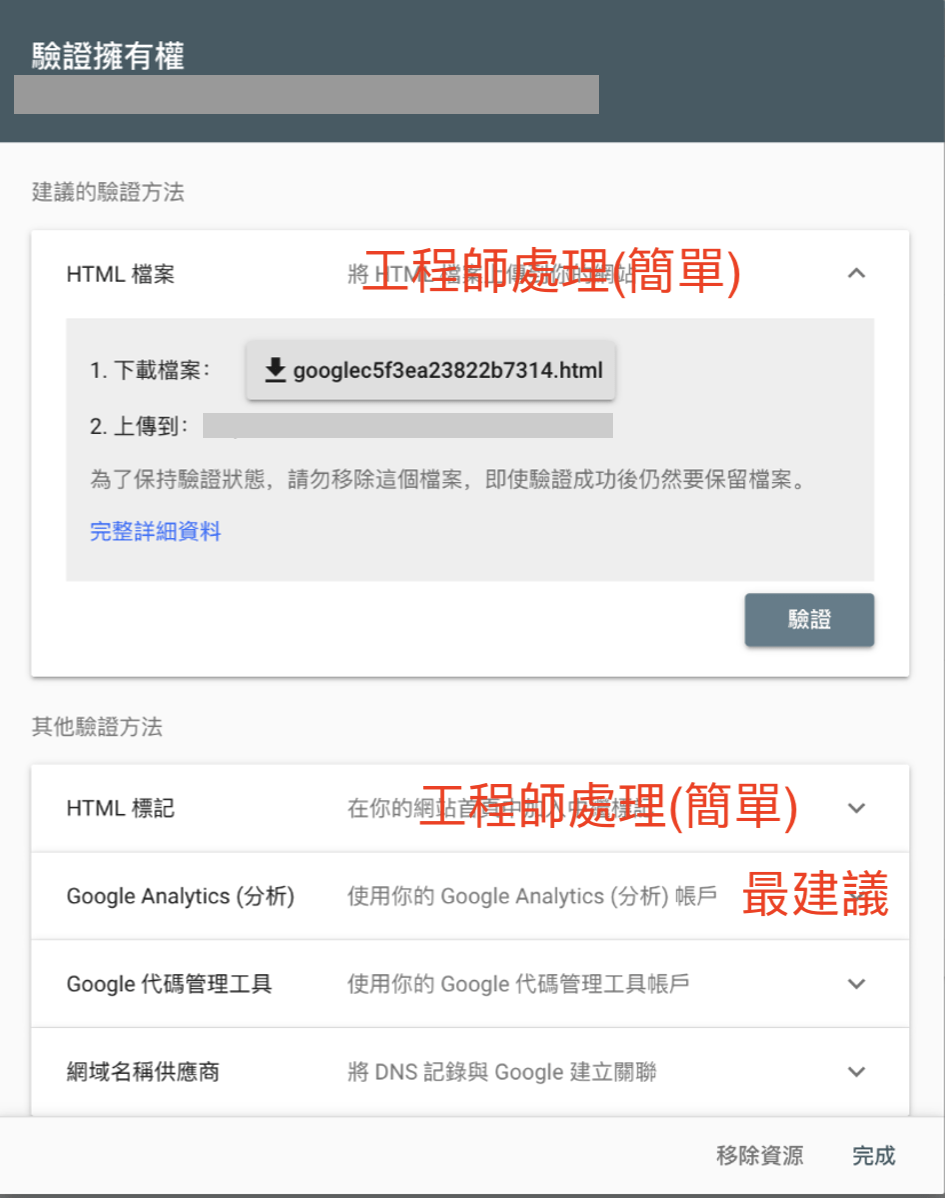
驗證Google Search Console資源
如果您用「網域資源」,則驗證一定得經過工程師在主機端設定DNS進行驗證。相反地,如果您是用較簡單的「網址前置字元」資源,則有五種方式可以選擇。
- 如果您已經正確安裝GA4到網站上了,可以直接用GA4驗證即可,這是最方便快速的方式。
- 如果沒有安裝GA4,那麼可以透過工程師,使用「HTML檔案」或是「HTML標記」的方式進行驗證也可以。

GA4串接Google Search Console
在「GA4申請安裝懶人包」一文中,我們介紹了GA4的安裝,而為什麼需要再把GA4跟Google Search Console進行串接?
主要原因是在於Google Search Console裡都數據,最多只能顯示1000筆,如果您的網站已經「正確且守法地」操作SEO一段時間,數據一定是大幅成長的,例如進站關鍵字這個數據,一定會快速突破1000筆,那麼在Google Search Console中,您就無法看到完整的資料。
因此需要將Google Search Console與GA4進行串接,藉以看到所有的數據。
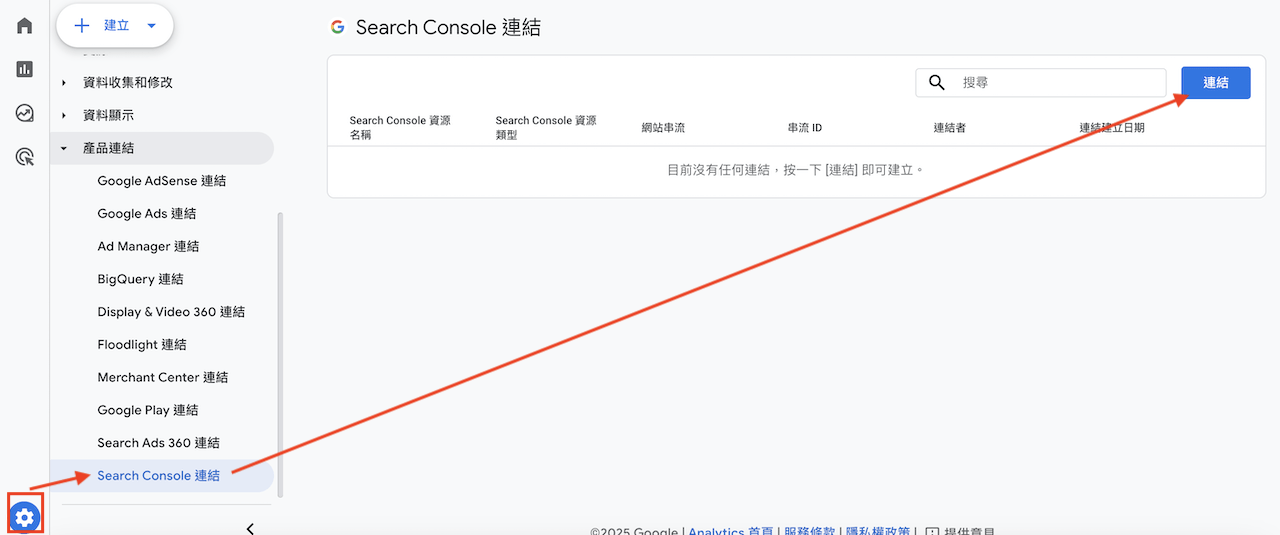
Step1:先進入到GA4的「管理」功能後,在「產品連結」,找到「Search Console連結」,並點擊「連結」按鈕。

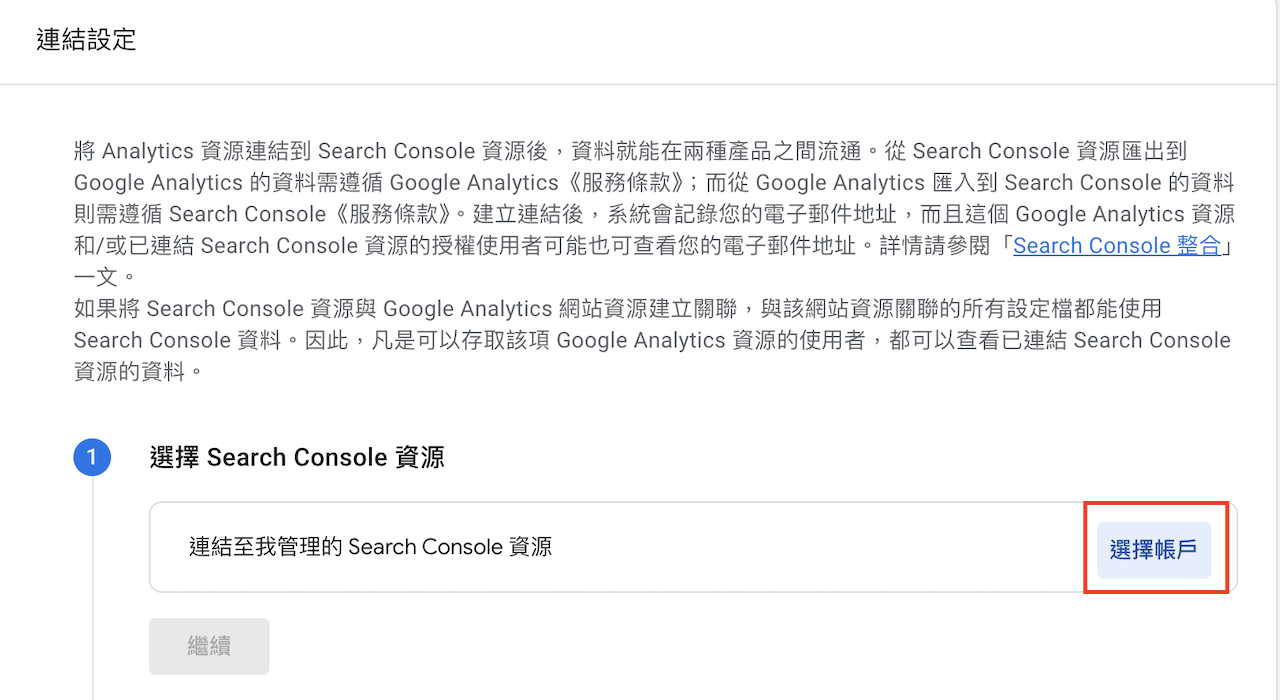
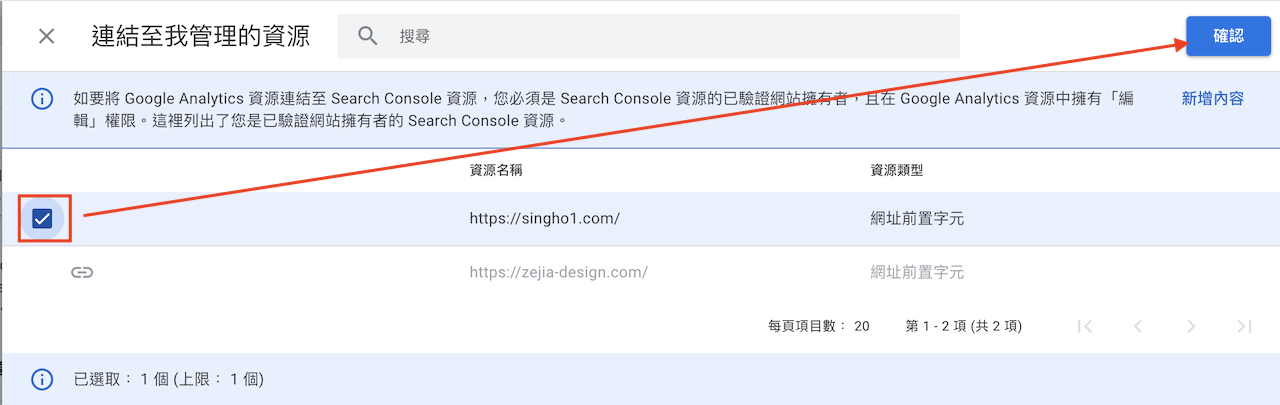
Step2:選取已經建議並且驗證過沒問題的Search Console資源。


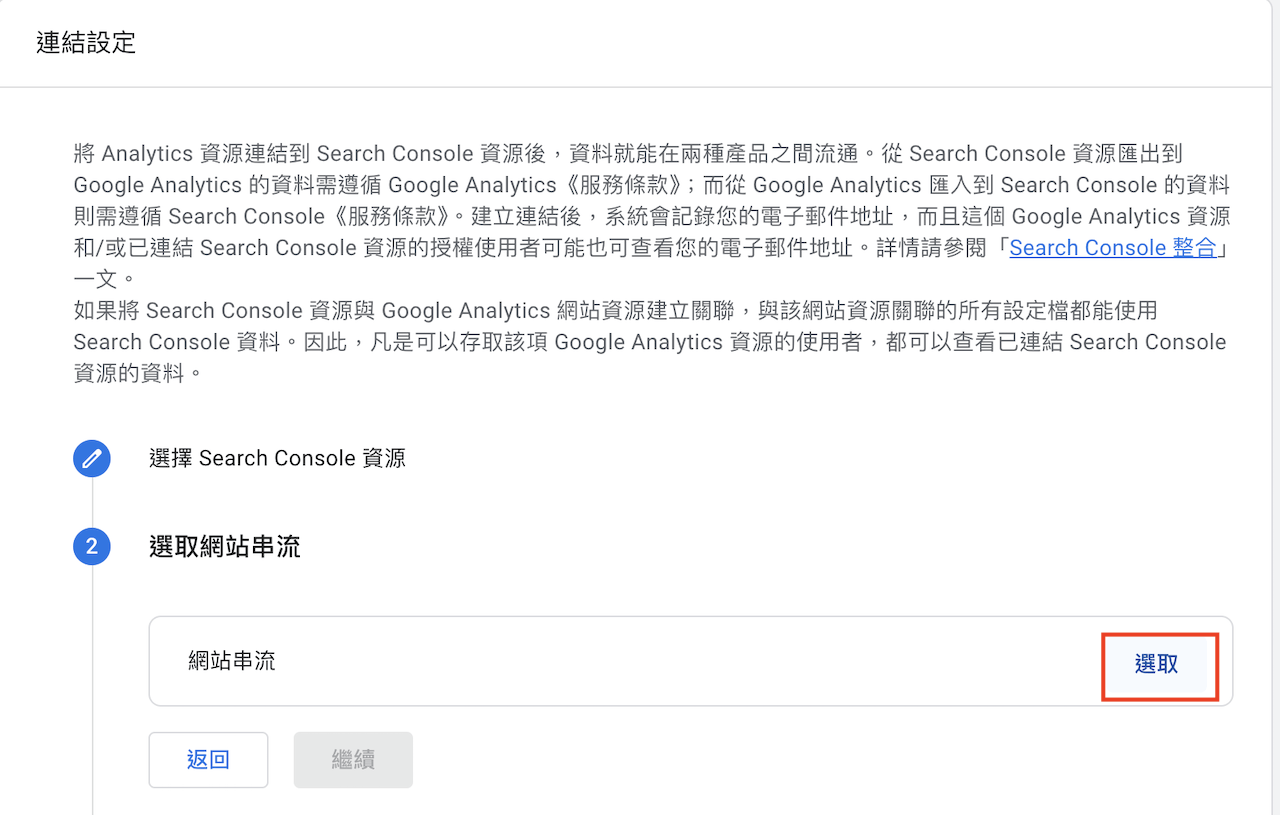
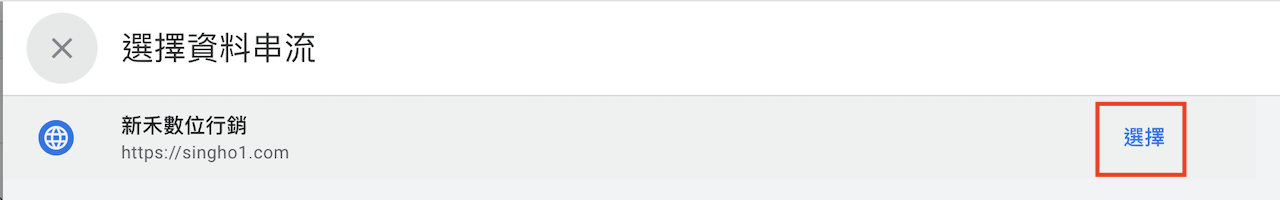
Step3:選取GA4的串流。


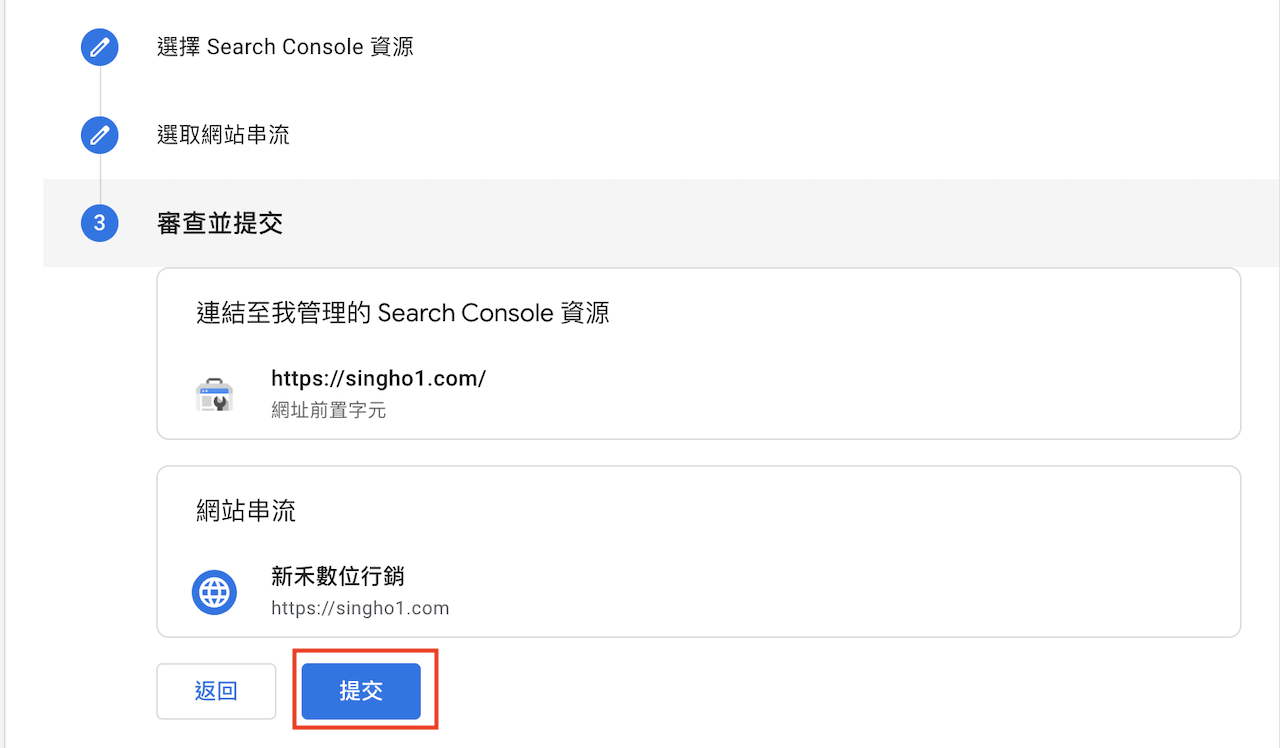
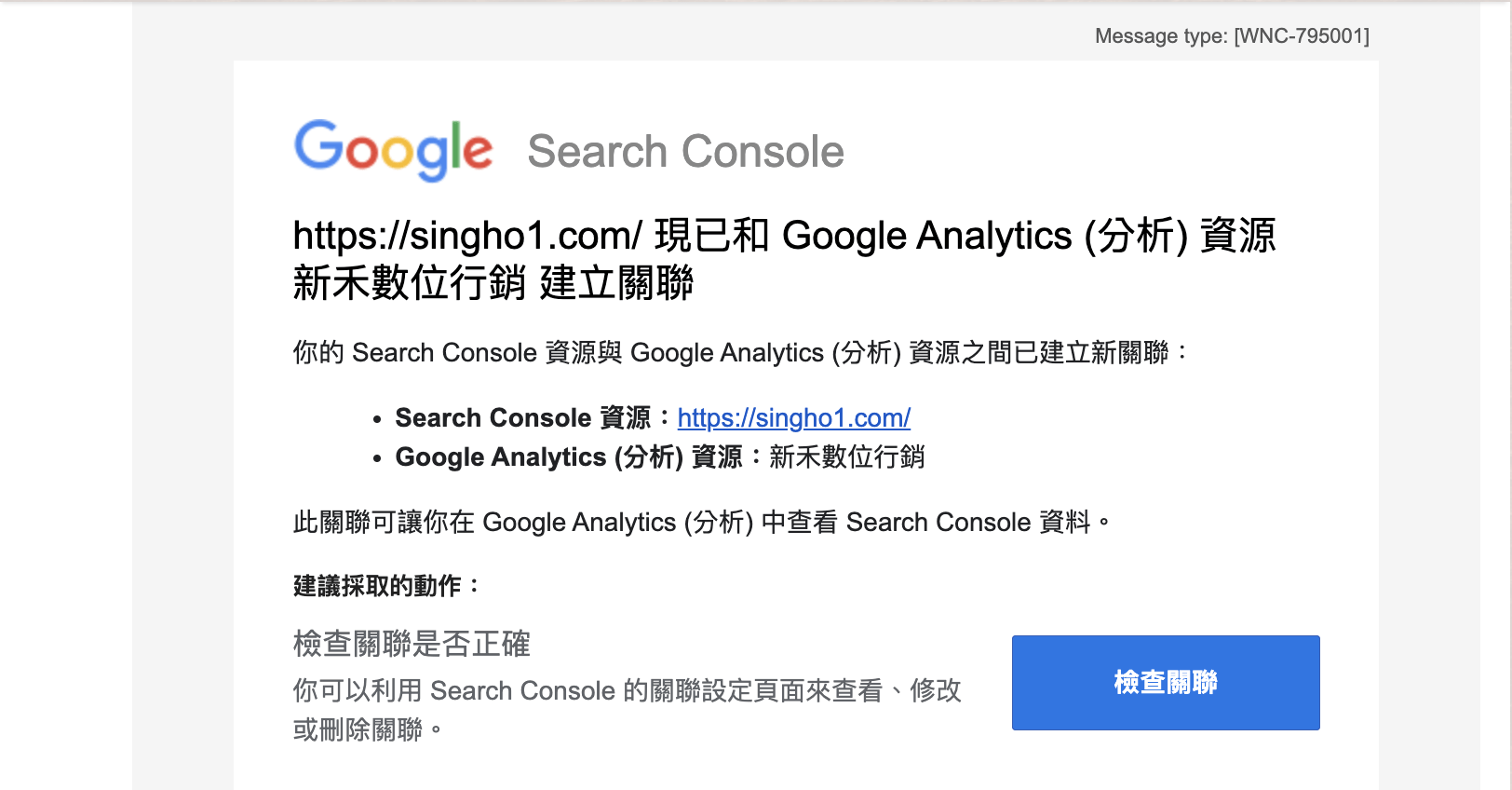
Step4:設定並選擇Search Console帳戶後,最後「提交」連結設定即可。

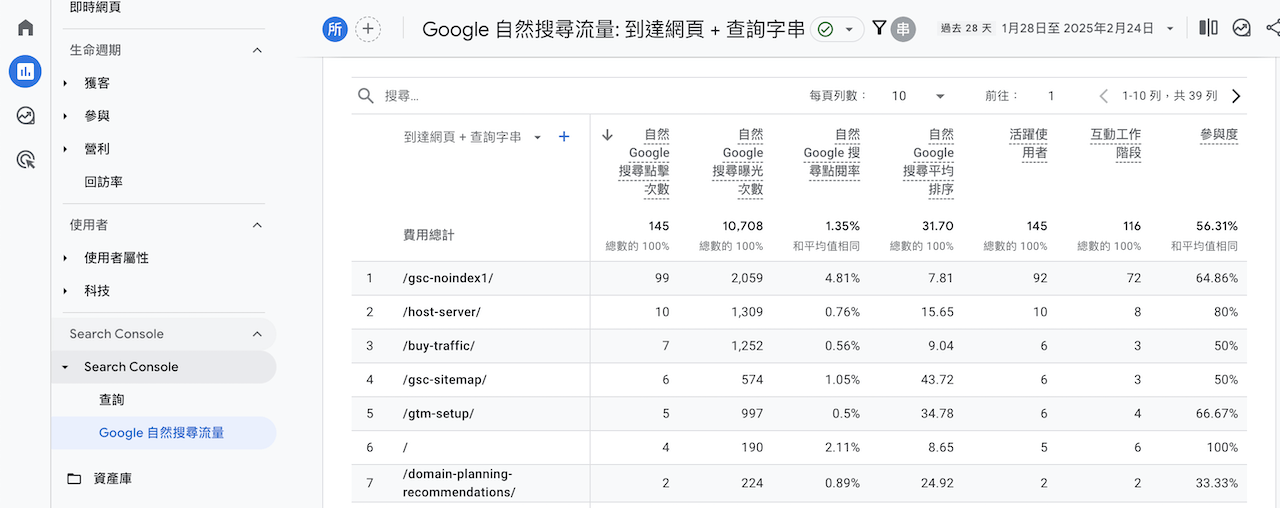
完成設定後,就可以直接在GA4檢視Search Console的數據了。



GA4與Google Search Console的差異
到了這邊,相信您對於Google Search Console應該有一個最基本的了解,那麼Google Search Console(GSC)跟Google Analytics(GA4)究竟有什麼不⼀樣呢?各自的應用情境是什麼?
最主要的,GA4 幫助我們了解「使用者在網站上做了什麼」,例如點了哪些按鈕、看了哪些頁面、停留多久,而Google Search Console 幫助我們了解「網站在 Google 搜尋結果中的成效狀況」。因此我們在網站的經營上,必須同步善用GA4及Google Search Console這兩個工具,才可以更全面地了解網站的整體狀況,擬定更有效的行銷方針。
當然,如果您遇到架站或是SEO相關的需求或問題,都歡迎您隨時與新禾進行洽詢。